RxJS Scheduler
자바스크립트의 비동기 작업을 효과적으로 처리하도록 도와주는 역할을 한다. 따라서,RXJS SCHEDULER을 잘 활용하기 위해서 자바스크립트의 비동기 작업을 알 필요가 있다.
자바스크립트 엔진
자바스크립트는 싱글 프레스에서 동작한다. 하나의 스레드라는 것은 한개의 Stack을 가지고 있다는 의미로 동시에 한개의 작업만 가능하다.
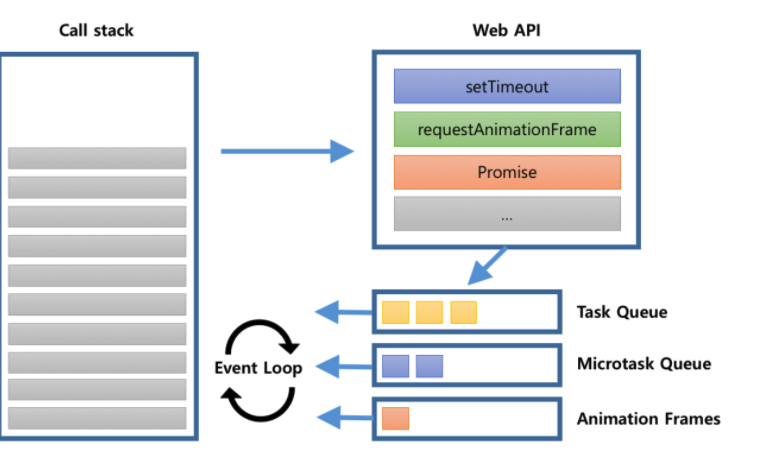
자바스크립트 엔진은 하나의 코드를 실행하는 역할을 하고 비동기적으로 이벤트를 처리하거나 Ajax를 통신하는 작업은 Weg API에 대해서 모두 처리된다.

Event Loop는 계속 call Sack과 queue사이의 작업을 확인하고 call stack이 비워 질 경우 queue 작업을 꺼내 call stack에 넣는다.
자바스크립트는 Event Loop와 queue를 ㅣ용하여 비동기 작업을 수행한다. 직접적인 작업은 Web API에서 처리되고 완료 되면 등록했던 callback이 queue에 등록된다.
Event Loop는 이 작업들을 Queue에서 꺼내어 해결한다.
stack에 처리할 작업이 없을 경우, microtask queue를 확인한다. microtask queue에 작업이 있다면 microtask에 있는 작업을 꺼내서 call stack에 넣는다. 만약 microtask의 queue가 비었다면 ,task queue를 확인한다. task queue의 작업도 꺼내 call stack에 넣는다.
이렇게 Event Loop와 Queue는 자바스크립트 엔진이 하나의 코드 조각을 하나씩 처리할 수 있도록 작업을 스케줄하는 동시에 이러한 이유로 우리는 자바스크립트에서 비동기 작업을 할수있다.
예시를 살펴 보자
console.log("script start");
setTimeout(function() {
console.log("setTimeout");
}, 0);
Promise.resolve().then(function() {
console.log("promise1");
}).then(function() {
console.log("promise2");
});
requestAnimationFrame(function {
console.log("requestAnimationFrame");
})
console.log("script end");
이당 결과의 콘솔은 이렇다.
script start
script end
promise1
promise2
requestAnimationFrame
setTimeout
1.‘script 실행 작업’이 stack에 등록된다.
2.console.log(‘script start’)가 처리된다.
3.setTimeout 작업이 stack에 등록되고, Web API에게 setTimeout을 요청한다.
이때 setTimeout의 callback 함수를 함께 전달한다. 요청 이후 stack에 있는 setTimeout 작업은 제거된다.

4.Web API는 setTimeout 작업(0초 후)이 완료되면 setTimeout callback 함수를 task queue에 등록한다.

5.Promise 작업이 stack에 등록되고, Web API에게 Promise 작업을 요청한다. 이때 Promise.then의 callback 함수를 함께 전달한다. 요청 이후 stack에 있는 Promise 작업은 제거된다.

6.Web API는 Promise 작업이 완료되면 Promise.then의 callback 함수를 microtask queue에 등록한다.

7.requestAnimation 작업이 stack에 등록되고, Web API에게 requestAnimation을 요청한다. 이때 requestAnimation의 callback 함수를 함께 전달한다. 요청 이후 stack에 있는 requestAnimation 작업은 제거된다.

8.Web API는 requestAnimation의 callback 함수를 animation frame에 등록한다

9.console.log(‘script end’)가 처리된다.
10.‘script 실행 작업’이 완료되어 stack에서 제거된다.
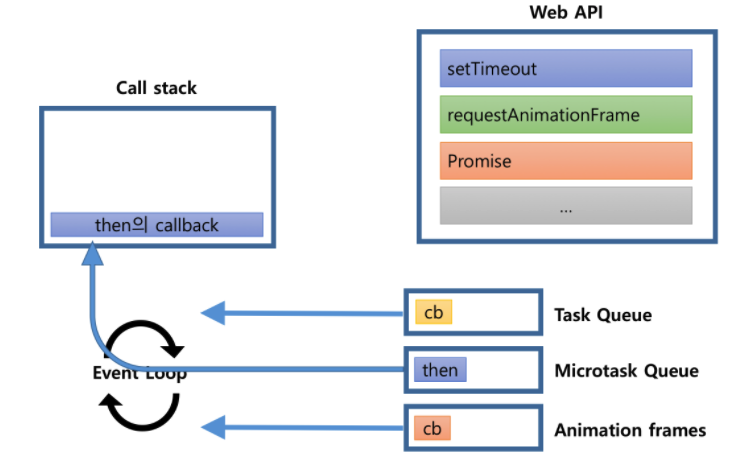
11.stack이 비워있어서 microtask queue에 등록된 Promise.then 의 callback 함수를 stack에 등록한다.

12.첫번째 Promise.then의 callback 함수가 실행되어 내부의 console.log(‘promise1’)가 처리된다
13.첫번째 Promise.then 다음에 Promise.then이 있다면 다음 Promise.then의 callback 함수를 microtask queue에 등록한다.

14.stack 에서 첫번째 Promise.then의 callback 함수를 제거하고 microtask queue에서 첫번째 Promise.then의 callback 함수를 제거한다.
15.두번째 Promise.then의 callback 함수를 stack에 등록한다.

16두번째 Promise.then의 callback 함수가 실행되어 내부의 console.log(‘promise2’)가 처리된다.
17.stack 에서 두번째 Promise.then의 callback 함수를 제거한다.
18.microtask 작업이 완료되면 animation frame에 등록된 callback 함수를 꺼내 실행한다.

19.이후 브라우저는 랜더링 작업을 하여 UI를 업데이트한다.
10.stack과 microtask queue가 비워있어서 task queue에 등록된 callback 함수를 꺼내 stack에 등록한다.

21.setTimeout의 callback가 실행되어 내부의 console.log(‘setTimeout’)이 처리된다.
22.setTimeout의 callback 함수 실행이 완료되면 stack에서 제거된다.
첫째. 비동기 작업으로 등록되는 작업은 task와 microtask. 그리고 animationFrame 작업으로 구분된다.
둘째. microtask는 task보다 먼저 작업이 처리된다.
셋째.microtask가 처리된 이후 requestAnimationFrame이 호출되고 이후 브라우저 랜더링이 발생한다.
RxJS Scheduler와 자바스크립트 비동기 작업의 종류
Task
task는 비동기 작업이 순차적으로 수행될 수 있도록 보장하는 형태의 작업 유형이다.여기서 순차적으로 보장한다는 의미는 작업이 예약되어있는 순서를 보장한다는 의미이다.task 다음에 바로 다음 task가 실행된다는 의미는 아니다.위의 예처럼 task 사이에는 브라우저 랜더링과 같은 작업이 일어 날 수 있기 때문이다.
RxJS에서 task와 같은 형태의 작업을 하려면 Rx.Scheduler.async 스케줄러를 이용하여 구현할 수 있다.
실제 Rx.Scheduler.async는 setInterval을 이용하여 구현되어 있다.
Task
microtask는 비동기 작업이 현재 실행되는 스크립트 바로 다음에 일어나는 작업이다. 따라서 task보다 항상 먼저 실행된다.microtask로는 MutationObserver와 Promise가 이에 해당된다.RxJS에서 microtask와 같은 형태의 작업을 하려면 Rx.Scheduler.asap 스케줄러를 이용하여 구현할 수 있다.실제 Rx.Scheduler.asap은 Promise로 구현되어 있다.
'Tech.log > 프론트엔드' 카테고리의 다른 글
| [JSONP란 ?] (0) | 2021.06.10 |
|---|---|
| [Throttle, Debounce & Difference] (0) | 2021.06.03 |
| [Javascript Event Loop] (0) | 2021.05.19 |
| 로컬스토리지(Local Storage) VS세션 스토리지 (Session Storage) 그리고 쿠키(Cookie) (0) | 2021.05.09 |
| [자바스크립트 엔진이 코드를 실행하는 과정] (0) | 2021.04.30 |




댓글