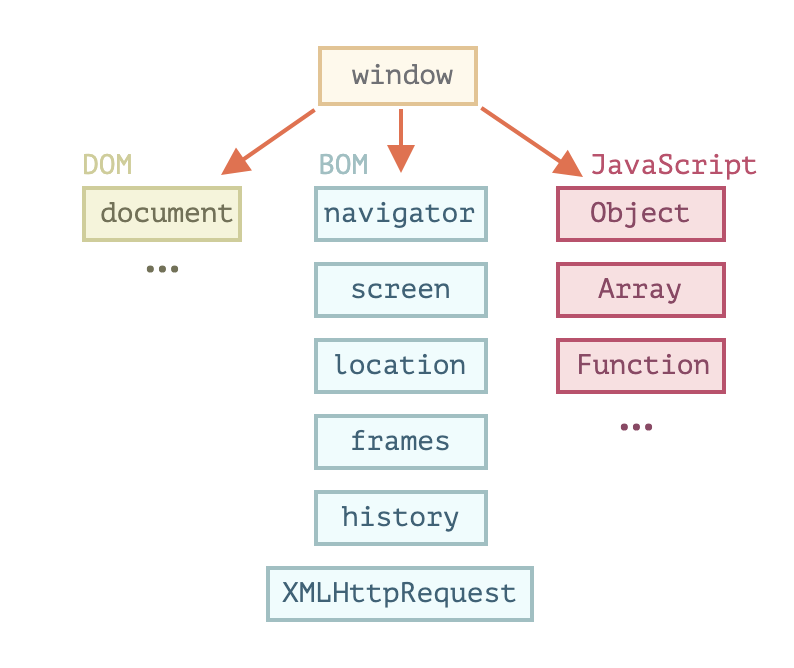
Browser Object Model이란 브라우저의 노출 된 객체를 말한다.(그냥 쉽게 브라우저의 객체들 이라고 보자)

Window
가장 최상위 객체를 말한다. 전역 객체라고도 한다.
자주 쓰이는 생성자들
window.onload
window.name
window.open('https://itfordoit.tistory.com/')
navigator
브라우저에 대한 정보를 가지고 있다.(사용자 에이전트의 상태와 신원 정보)
자주 쓰이는 생성자들
navigator.language
navigator.userAgent
navigator.platform
Screen
화면에 대한 정보를 가지고 있다.
자주 쓰이는 생성자들
sreen.width
screen.availWidth
screen.height
Location
url에 대한 정보들을 가지고 있다.
자주 쓰이는 생성자들
location.reload()
location.href='https://itfordoit.tistory.com/'
History
브라우저에 대한 정보들을 가지고 있다. (브라우저의 세션 기록에 대한 )
자주 쓰이는 생성자들
History.length
History.forward()
XMLHttpRequest(XHR)
객체는 서버와 상호작용하기 위하여 사용된다. 전체 페이지의 새로고침없이도 URL 로부터 데이터를 받아올 수 있게 한다.
생성자
출처
모던 자바 스크립트
MDN
'Tech.log > 프론트엔드' 카테고리의 다른 글
| [js 파일을 ts 파일로 변환] (1) | 2021.08.27 |
|---|---|
| [JSONP란 ?] (0) | 2021.06.10 |
| [Throttle, Debounce & Difference] (0) | 2021.06.03 |
| [자바스크립트의 비동기 처리과정] (0) | 2021.05.20 |
| [Javascript Event Loop] (0) | 2021.05.19 |



댓글